Пару недель назад в посте «Что не так с коктейльным меню?» я разбирал основные ошибки в оформлении и дизайне меню баров и ресторанов и говорил о том, как плохое оформление может не только повлиять на продажи но и негативно сказаться на образе и стиле заведения.
Тот пост был без картинок. Ай. Читатели это заметили и не забыли указать мне на это досадное упущение. Кто же нынче читает посты без картинок?
Согласен. Нужно было вбросить пару наглядных пикч, дабы более ярко и доступно проиллюстрировать ошибки в оформлении меню. А значит, сегодня проведем работу над ошибками и будем рассматривать картинки.
Итак, начнем.
Фотографии, картинки и иллюстрации в меню.
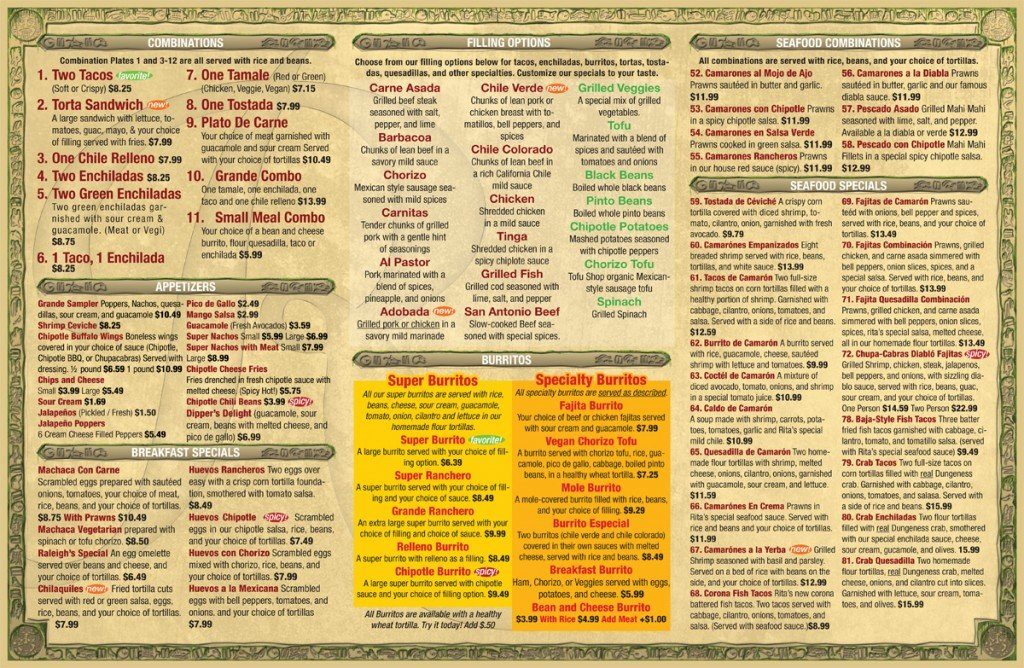
Меню с картинками или без? Можно и так и эдак, если это сделано правильно. К плюсам использования фотографий можно отнести: доступность восприятия, яркость и привлекательность образа. К минусам: сложно поддерживать актуальность, если меню часто обновляется. И, необходимы четкие производственные процессы, чтобы блюда в реальной жизни выглядели так же, как на фото в меню и чтобы у гостя не возникало контраста «ожидание — реальность».

Первое — еда на фотографиях должна выглядеть аппетитно. Второе — текст, должен быть читаемым. Всегда.
Как мы видим на примере выше, ни одно из двух правил не выполнено. Так делать не надо.

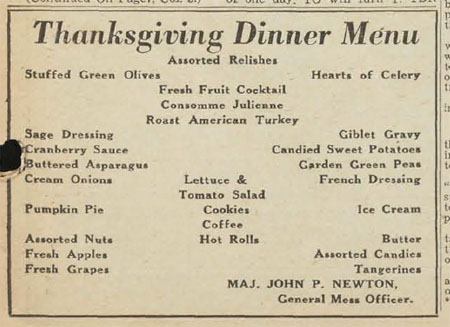
Текст.
С текстом тоже все просто — он должен вести себя одинаково на каждой странице. У него должна быть одинаковая верстка. Шрифт, размер, отступы, размеры абзацев и тд, все это должно быть выполнено в одном стиле. Если этого нет, то текст труднее читать и он раздражает.




Кстати о блоках.
Верстка.
Разделение меню на блоки — это очень хорошо и необходимо. Это позволяет, с одной стороны: «разбить» общую концепцию на несколько общих идей и с другой: удобно отсортировать «продукт» по категориями. Что, в свою очередь существенно облегчает навигацию по меню и выбор желаемого напитка или еды.



Кстати, если присмотреться, то в большинстве примеров «как не надо делать» фигурирует не только цена блюда но и обозначение валюты. Почему это не круто и еще несколько факторов, которые заставляют воспринимать меню как таблицу, в которой нужно найти правильный ответ, а не как презентацию идей и вкусов можно почитать в скучной первой части без картинок.

Добавить комментарий